检查jQuery元素事件
发布于:2021-02-21 00:00:40
jQuery
事件
前端
在其他工具之上进行构建非常困难,尤其是当您没有创建其他工具并且无法替换该工具时。当其他工具创建事件侦听器负载时,有时您会在页面中看到奇怪的行为,并且不知道到底发生了什么。不幸的是,客户端编码和库使用中的很大一部分归结于使用自己的工具。
幸运的是,jQuery允许您检查已注册到给定元素的事件!这就是神奇的地方:
// First argument is the element you want to inspect
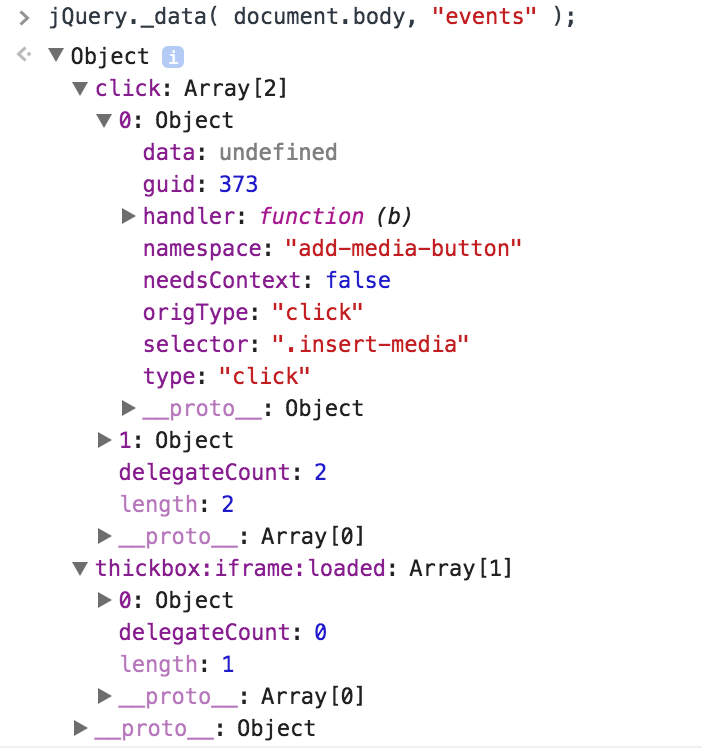
jQuery._data(document.body, "events");

返回的是一个对象,其键表示事件名称,而值是已经注册到元素的事件句柄数组,并按照它们注册的顺序。您甚至可以检查函数的URL位置及其内容,然后查看是什么代码破坏了您的页面。然后,在您诅咒了其他工具之后,您可以对有问题的功能进行猴子修补。
事件监听器确实会在JavaScript中导致调试错误,特别是当您不是特定框架的专家时。花点时间学习使用尽可能多的helper方法——它们将为您节省数小时的挫折。
作者介绍
