React中的CLI
发布于:2021-02-08 14:15:20
React和CLI
React有自己的CLI,但目前它们仅支持创建应用程序(create React app)。创建react应用程序,用于通过命令行生成react应用程序的样板文件版本。
npx create-react-app my-app
create react app负责设置应用程序的主结构以及几个开发人员设置。你看到的大部分内容对你的web应用的访问者来说都是看不见的。React使用一个名为webpack的工具,该工具将此处的目录和文件转换为静态资产。您网站的访问者将获得这些静态资产。
您或您的团队创建的每个React应用程序都具有相同的结构,这对于跨应用程序的一致性非常有利。
然而,用户界面的开发不仅仅是应用程序,还包括组件、模块和页面的开发。开发人员应该通过查看设计师提供的线框来知道需要开发什么。

如果没有定义的结构,您的应用程序将具有混合结构。
开发1
仪表板页
标题组件
卡组件
图形组件
开发2
仪表板页面
标题模块(用于搜索组件、图标组件和下拉组件的容器)
统计模块(用于卡组件的1个变体的容器)
多变体卡复合组件
开发3
管理页面
如果3个开发人员在同一个项目中工作,你可能会得到3个不同的结构在项目中使用
用于生成样板文件(组件、模块和页面)的CLI将增加提供一致结构的好处
让我们从设置CLI工具(plopJS)开始
1.设置CLI
我们通过命令行使用plopJS,即微生成器框架。plopJS模板使用强大的模板引擎Handlebars。手柄提供了有效构建语义模板所必需的功能。
步骤
将plopJS添加到package.json
"devDependencies": {
"plop": "^2.3.0"
}
并运行:
npm install
2.定义结构
页数
模块容器。页面管理内部模块之间的通信。
<Page>
<ModuleA />
<ModuleB />
</Page>
模块
组件容器。模块管理内部组件之间的通信。
<Module>
<ComponentA />
<ComponentB />
</Module>
组件
模块的功能。
<ComponentA>
<section>
<article>
Article
</article>
</section>
</ComponentA>
3.创建一个plopfile配置
创建“ plopfile.js”,在与package.json相同的路径中创建plopfile.js。
module.exports = function (plop) {
plop.setGenerator('component', {...})
plop.setGenerator('module', {...})
plop.setGenerator('page', {...})
};
在本教程/文章中,我们将介绍如何为组件创建生成器。完整的发电机可以在这里找到。
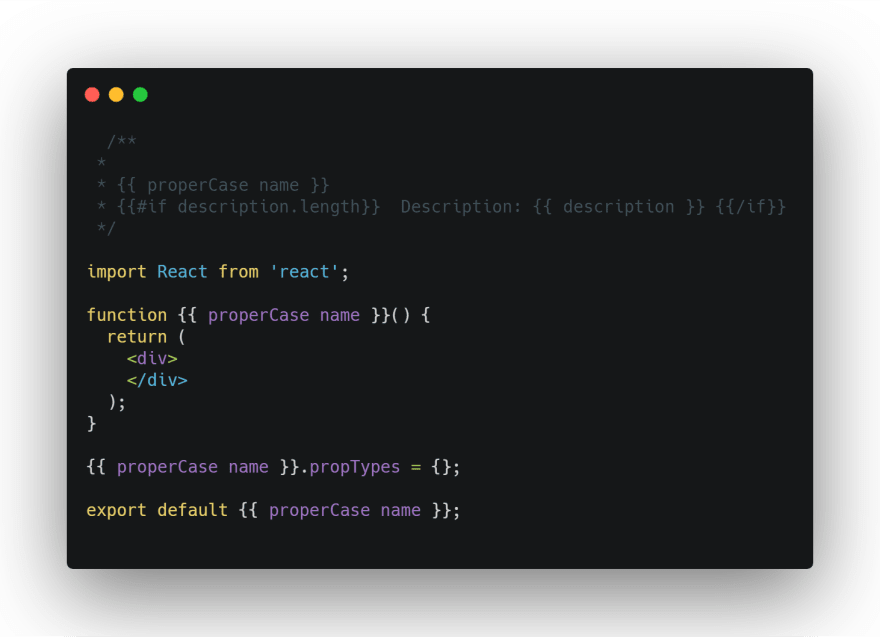
模板
脚本文件

测试文件

样式文件

索引文件

将所有模板保存在文件夹plop-templates中。
4.创建一个生成器
如所知,我们将显示发电机的组成部分。

一切似乎都准备好了,让我们测试一下发电机。
我添加了新的npm任务“cmd”,它将运行“npx plop”。如果以上所有设置正确,您将看到要选择的生成器列表。

开始回答问题,完成后您会看到组件已生成。

让我们来看看已经生成了什么:
Card.js

Card.style.js

Card.test.js

index.js

摘要
CLI使创建一个应用程序、页面、模块和组件变得容易,它遵循您和您的团队定义的最佳实践和结构。开发人员还有其他事情要担心,通过自动化组件生成,不仅节省了他们的时间,而且提高了效率。
作者介绍
