高级反应模式的五种方法
发布于:2021-02-03 11:05:20

我爱上了ReactJS,开始学习我能决定的东西。我开始看课程,写代码,读文章。之后,我决定开始写我从ReactJS社区和专家那里学到的东西。
React编程模式用于简化大型React应用程序并使您的团队体验更轻松,这有助于您的团队构建单独的组件并在它们之间共享逻辑。
阅读本文后,您将了解更多有关现代React模式的信息,如复合组件、呈现道具、道具获取程序、控制器道具、上下文API。
高级反应模式
软件模式使您能够使代码更加可重用、通用。
复合成分
复合组件是一种在彼此内部写入元素的方法,但主要条件是内部组件没有它们的主父级就不能工作。
我们还可以将其定义为共享同一状态共享同一父级和共享父级状态。
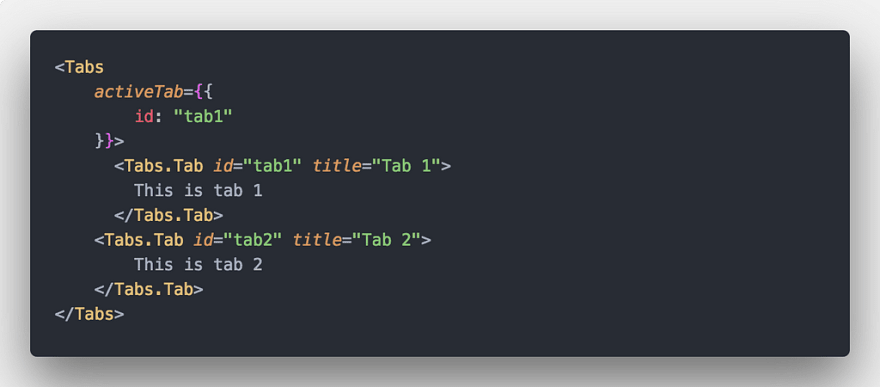
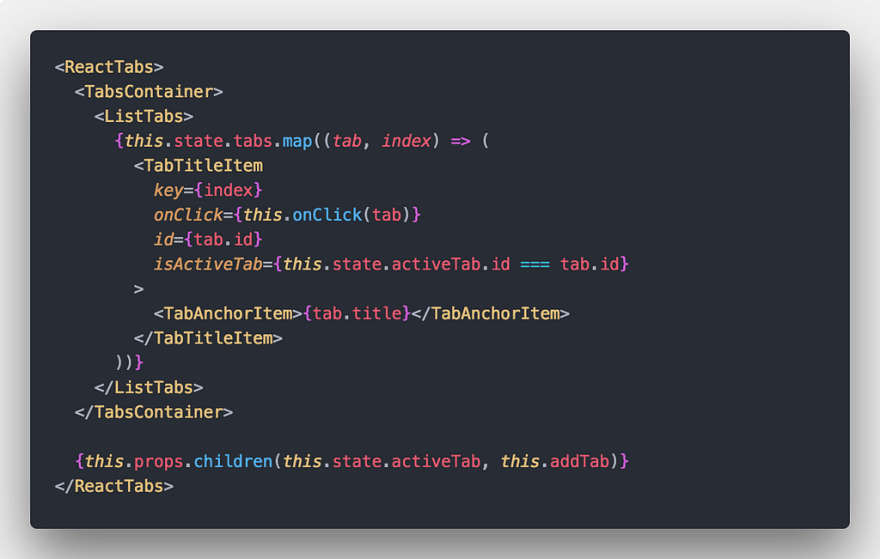
我最喜欢的一个例子是tabs组件,当我开始学习ReactJS时,我已经构建了它。

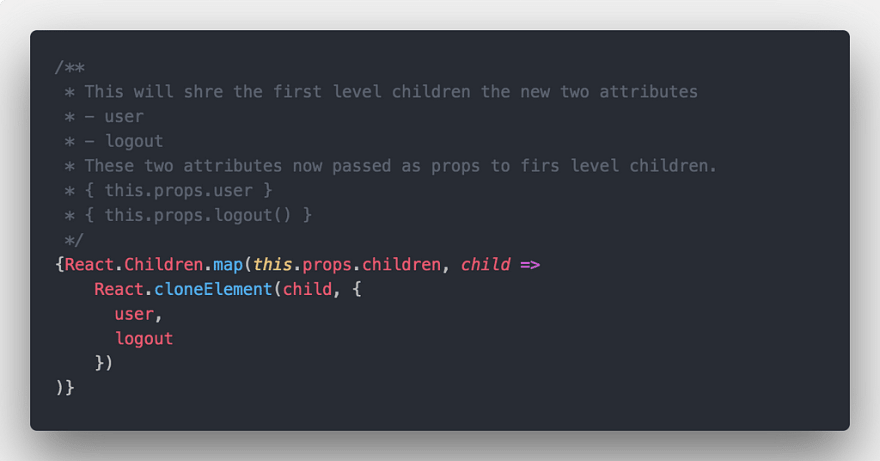
如果您需要将内容从父容器共享给它的子容器,则可以使用React.Children提供的实用程序来处理this.props.children。

但是,这种解决方案对于复合组件不够灵活,因为当您更改零件的顺序或将它们包装到另一个元素中时,它们现在将无法访问道具,因为映射函数循环通过父组件中的第一级。
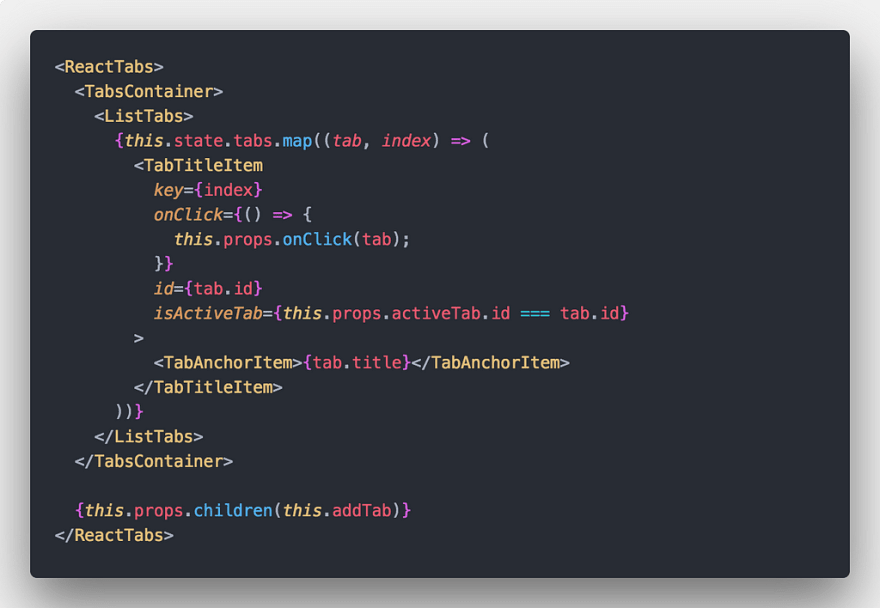
为了解决上述问题,我们需要另一种方法来共享组件之间的状态,如果插件的用户更改了表示元素的方式,那么就不会中断。我们可以使用ContextAPI在组件之间共享状态。
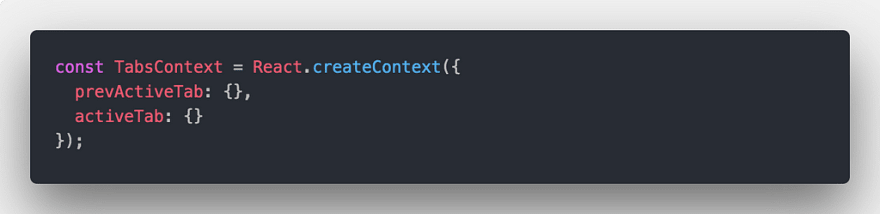
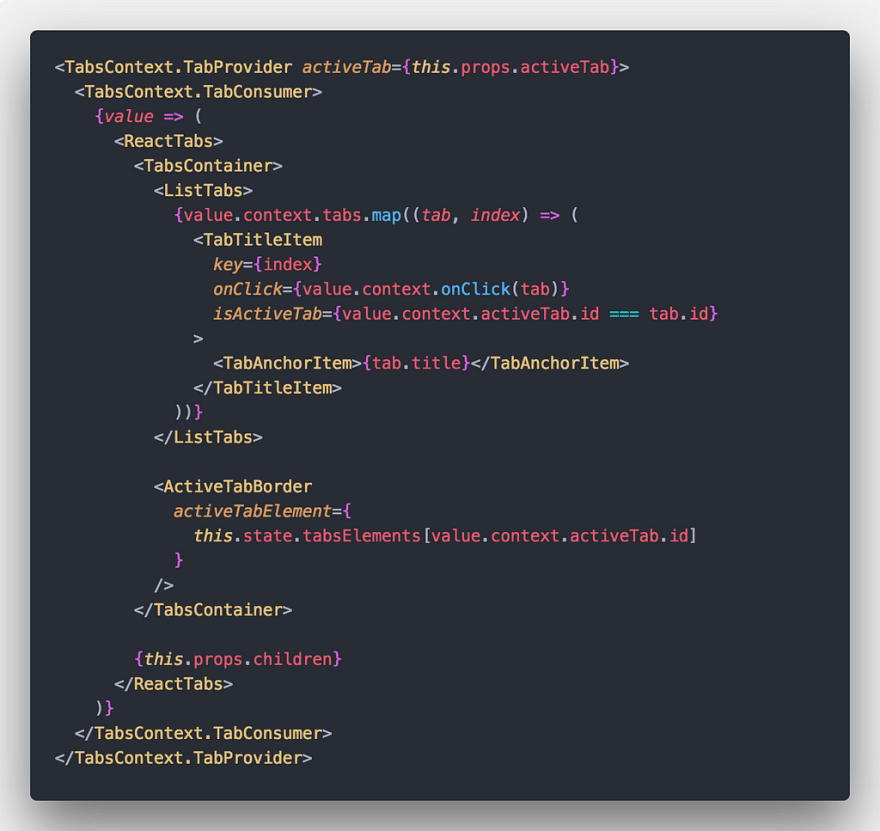
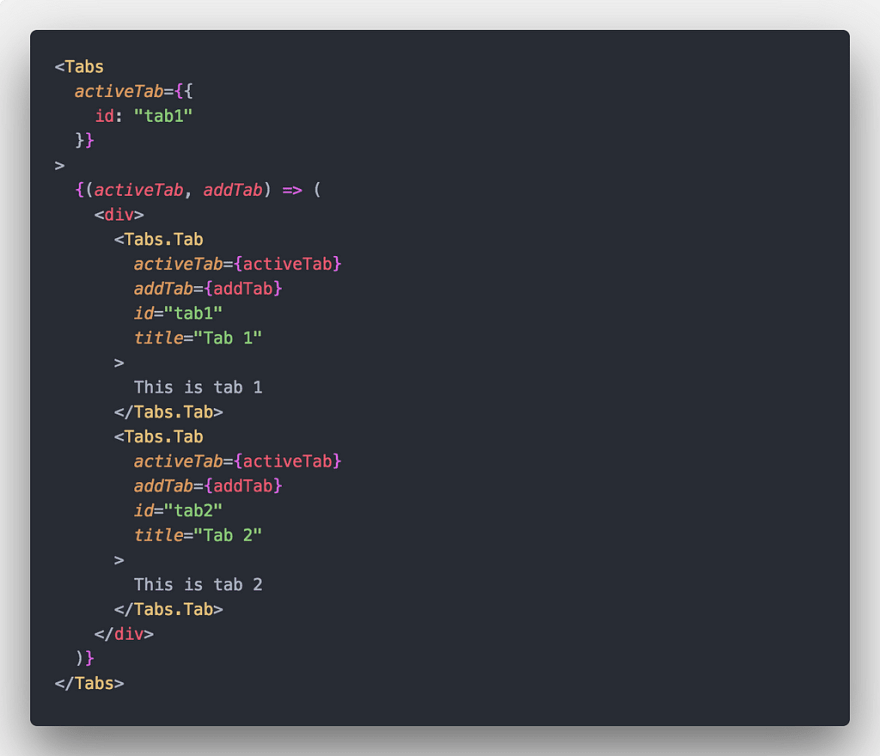
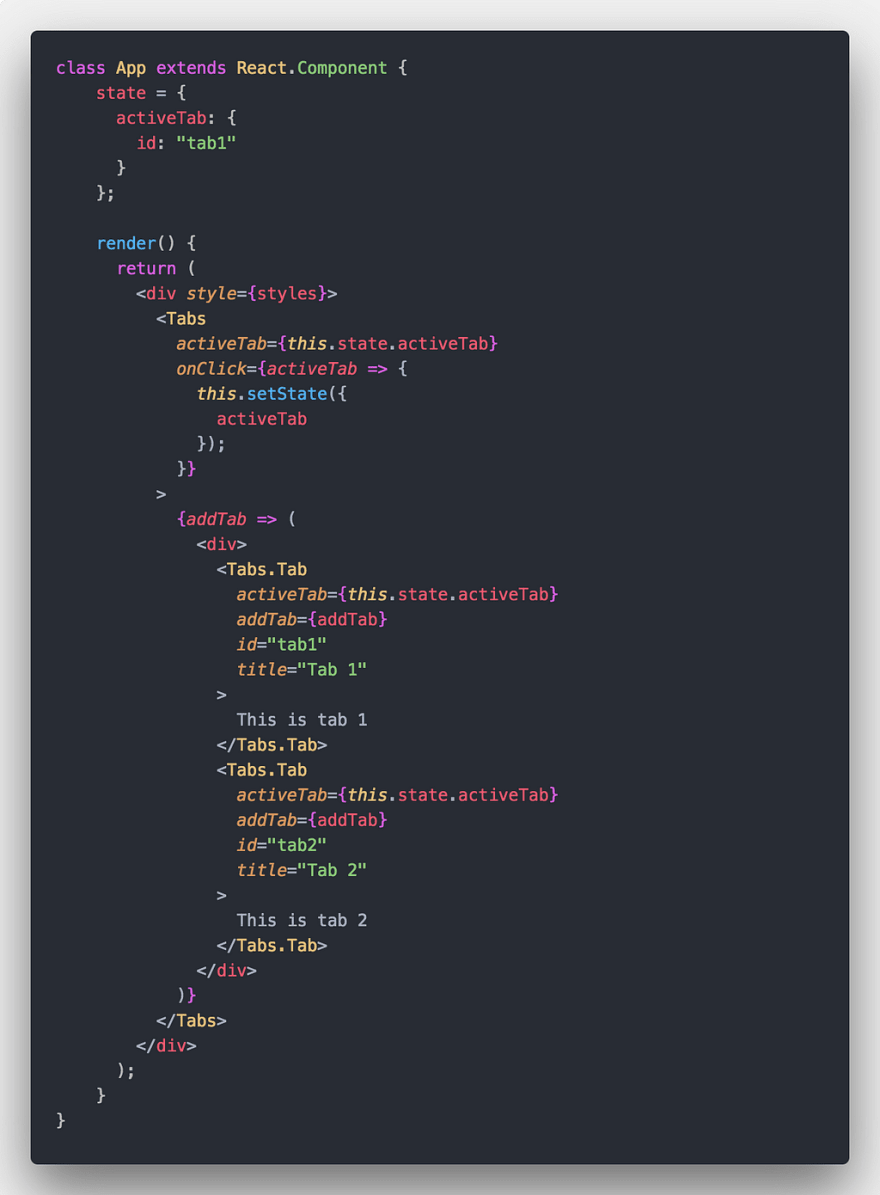
使用上下文API的第一个元素称为Provider,Provider元素是共享相同状态的元素的包装父元素。然后我们有了使用者,提供者内的每个组件都可以使用它从提供者获取或检索值。


对于以上代码,这样设置对象不是最佳做法,因为每次调用render方法时,它都会创建一个新引用和新对象。所以人们说要把这些东西放到组件状态甚至回调中,以避免每次无需重新呈现。


请注意,consumer子级是传递给consumer的函数,consumer将状态提供给子级。
复合组件很有用,当我的用户为组件时,不需要关心实现细节。例如,我们在父组件中检查选项卡是否单击。
我建议您自己尝试一下,以了解更多有关如何在组件之间共享内容的信息,下面是一个简单的项目。尝试让它使用上下文API而不是反应。孩子们.
渲染道具
这种技术使用道具,这就是为什么它被称为渲染道具。传递一个函数作为一个render方法,该方法返回ReactJS元素并用于呈现事物。
惯例是把它命名为渲染道具,但没必要这样称呼它,有些人还用儿童道具作为函数。但是,作为函数传递的任何属性都可以从另一个地方渲染对象,称为“渲染道具”。
我的意思是道具是你的组件输入。让我在下一段代码中向您展示一个示例。

查看组件的末尾。它是一个子组件,但不是将其用作{this.props.children},而是将其用作函数,并传递给我们所需的参数,以使组件的用户为我们返回所需的组件。查看下面的代码如何使用此组件。

不错吧?你自己试试,把你的一个道具改成一个函数,然后把你需要移动的东西传给它。这个技巧允许您创建共享内容,甚至不需要使用上下文API。
受控部件
控制是指你是一个谁负责改变自己的东西的状态。其中一个著名的例子是你的表单输入,当你传递一个道具值给你的“输入”时,事情就变了。
现在,当用户开始键入时,必须为输入传递onChange事件,以确保在您的状态下更改它。如果您在不更改状态的情况下提供值属性,则用户输入将永远不会反映他输入的实际文本。
这就是为什么它被称为受控的,你可以控制更改并在另一个时间传递给你的输入。
给出了一个很好的例子,比如当用户点击某个东西超过四次时,我需要给他一条消息,阻止他打字,如果我不是编写组件的人,这种情况就不会发生。


对于我的标签组件,我已经改变了活动标签现在是从道具,我不是谁控制它。我触发一个事件,用户单击我的组件,而您自己更改活动选项卡。
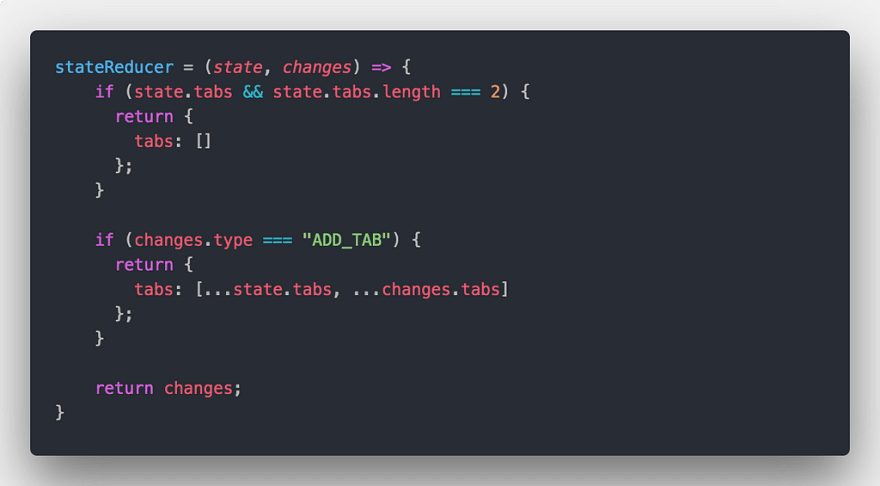
状态减速机
reducer是一个简单的函数,它接受输入并返回输出,而不改变应用程序的状态。这种类型的服务称为纯函数。
用于为组件提供生成新状态的函数的状态缩减器取决于从缩减器返回的值。例如,在“我的选项卡”组件上,用户将名为stateReducer的prop作为函数传递,而在“选项卡”组件中,如果状态在“选项卡”组件中发生任何更改,我们将调用此函数,并将其指定为新状态。
这种模式与通过道具控制组件是一样的,但是这次组件所有者向您发送旧状态和更改,并让您决定更改内部状态。



最后一段代码用state reducer返回的值触发状态。你可以说这有点像redux中使用的减速机。
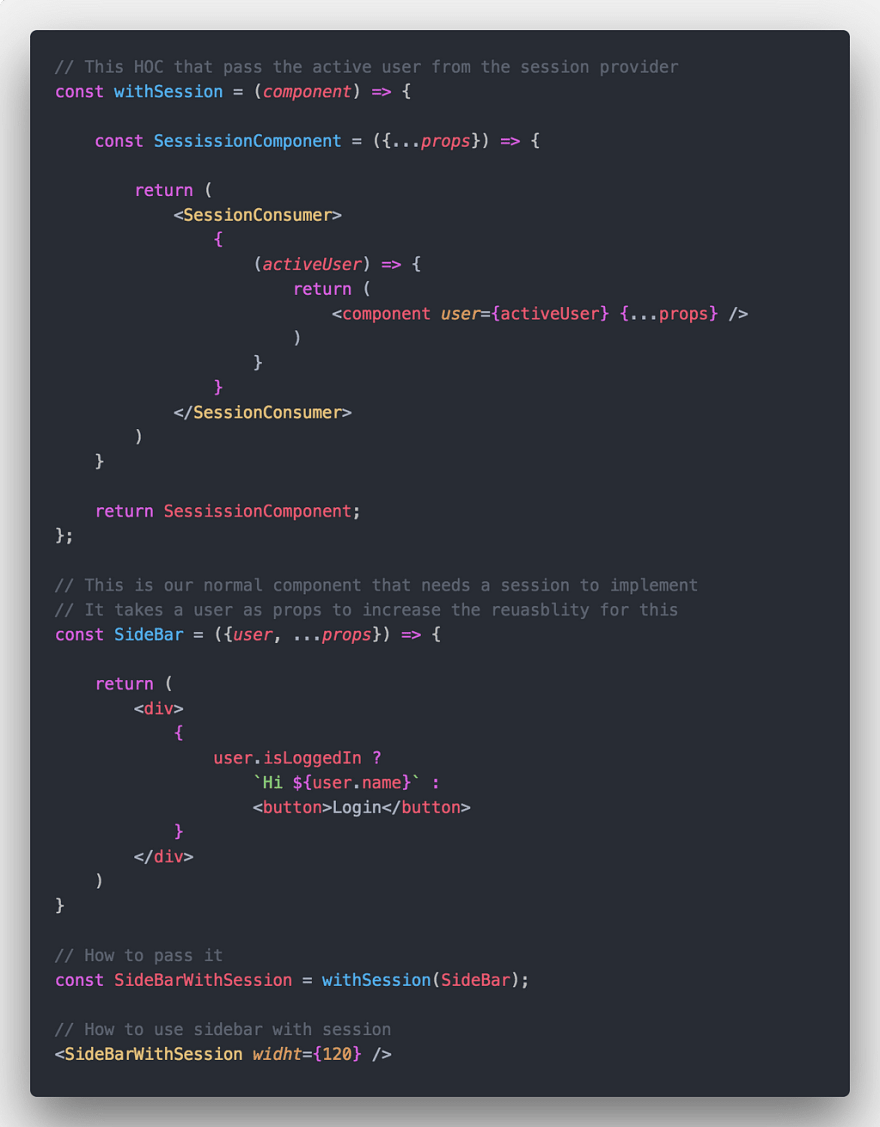
高阶组件
高阶组件是一个函数,它接受ReactJS组件并在其上执行一些逻辑,然后返回新的应用程序组件。这个模式在ReactJS的大多数库中都使用。例如,redux使用它将道具从存储顶层合并到任何组件。
另外,我在materialui中使用了它,将类对象传递给组件,或者扩展其应用程序组件的样式。这种使用名为withStyle HOC的材质UI编写应用程序组件的方法。

结论
过了一段时间,我发现写下你所学到的东西会让你的信息更强大。尝试一下这些模式,它们使您的组件变得独特,特别是如果您是喜欢开放源码社区的人之一的话。这些模式使您的组件更加可重用,有更多的人使用它。
作者介绍

