绝对初学者学习React
发布于:2021-02-01 15:30:20
我对React一无所知,只知道它是一个JavaScript框架,我想它主要关注于反应式编程。我对JavaScript也知之甚少——我过去经常进行web开发,但在2012年左右就停止了。但是我想重新建立我的网站,现在每个人都在使用JavaScript框架,所以我认为这是一个很好的项目来获得一些经验。我将保持一个意识流日志我的考验和磨难,因为我去。希望这将是一个有用的资源,为新手在同一位置,我,也许这将是一个宝贵的资源,为那些有更多的经验-你将能够看到那里的绝对初学者斗争或有误解的反应。
当我在谷歌上搜索“react简介”时,我得到了大约2700万条结果。前几个似乎很相关:
React是一个用于构建用户界面的声明性、高效且灵活的JavaScript库。它允许您从称为“组件”的小而孤立的代码片段组成复杂的ui。(来源) 好吧,这似乎很有意义。我们去那里吧--这个网站叫反应js.org毕竟。。。他们当然知道自己在做什么。 好的,这是一个很好的,干净的教程。它看起来不会太长,而且格式也很好(带有语法突出显示的代码段等)。我想我可以在不感到无聊的情况下解决这个问题。我们开始吧! ReactJS.org教程第一印象 “…我更喜欢‘边做边学’吗?”?我不知道。我的一部分认为我应该跳到“一步一步”指南,我可以从网址上看到“你好,世界!“例如。但我的一部分人认为我应该坚持这一条,因为我可能会对另一条感到厌烦。我们暂时呆在这儿吧。 “我要看最后的结果!“我对着虚空喊道,然后点击链接: 哦,这是一支“密码笔”。我以前见过别人用过,但我从来没用过。也许我会看到更多这些,我正在做一点网络开发?代码似乎很有趣: function Square(props) { 返回HTML标记的函数?用程序确定的参数和内容?那绝对不是我以前见过的。这似乎真的很有趣。我现在真的对建造这个东西很感兴趣。让我们回到教程页来学习如何构建它。 我想我对第一段的内容都很在行,但第二段就不太在行了。显然 我讨厌做一些已经编写好的代码教程,所以我强烈反对选项1。取而代之的是,让我们选择2: 好的,我得先做这些设置步骤。我们走吧Node.js安装。这在Mac上非常容易,因为教程中的链接直接将我带到下载页面,在那里我下载一个 我想下一步是按照这些安装说明进行操作。我需要点击链接吗?还是直接执行命令?还不清楚。我点击链接: 看起来是一样的。因此,我将忽略该链接中的所有其他内容,只运行教程中的一个命令: $ npx create-react-app my-app …这个命令似乎要花很长时间才能执行。可能是因为这是我第一次使用npm/React而做了一些初始化工作? Creating a new React app in /Users/andrew/my-app. ……是的,就是这样。 这是我回来时看到的: added 1980 packages from 735 contributors and audited 36246 packages in 163.458s


return (
<button className="square" onClick={props.onClick}>
{props.value}
</button>
);
}const语句指的是常量变量,对吗?我知道一般的课程是什么,但也许classes是不同的?箭头函数是lambdas,对吗?我以前在爪哇见过。也许我不用读ES6就可以搞定。。。

*.pkg文件,该文件作为安装程序运行。超级快速和简单。
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
⸨ ░░░░░░░░░░░⸩ ⠹ extract:eslint-plugin-flowtype: sill extract ...
found 63 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
Initialized a git repository.
Success! Created my-app at /Users/andrew/my-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking
关于“弱点”的那句话让我感觉不好。尤其是最近npm的坏新闻。我真的需要安装1980个软件包来运行演示应用程序吗?这看起来不疯狂吗? 不管怎样,“入门”菜单很不错。教程的下一步是删除项目的 $ ls my-app/src/ 继续教程,我点击了这个部分。。。 他们仍然让我复制粘贴代码。我不想那样做,所以我选择在我的机器上从头开始这个项目。也许我真的想说“你好,世界!“毕竟是应用程序。 不管怎样,我想我现在还是继续。我遵循步骤4、5和6中的说明。我讨厌复制和粘贴代码。 我在项目文件夹中运行 我又等了很长一段时间。 哇!就在那里。我的第一个应用程序。 这是本日志的第一部分和React教程的第一部分ReactJS.org。 下次再来看看我的其他部分哦!src/目录中的所有文件。所以我这么做:
App.css App.test.js index.js serviceWorker.js
App.js index.css logo.svg
$ rm my-app/src/*
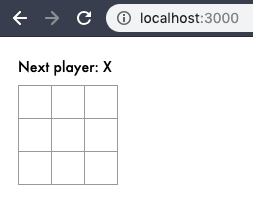
npm start,然后。。。什么都没发生。很长一段时间。我开始担心,当终端要求获得访问谷歌Chrome的权限时,我做错了什么。一定是在打开应用程序!
作者介绍
