什么是React Native?何时使用?
发布于:2021-01-30 11:40:20
什么是React Native?在移动应用程序开发中何时值得使用React Native?
导言
越来越多的人再也无法想象没有智能手机、平板电脑和可穿戴设备的生活了。这一点对于智能手机来说尤其如此,因为智能手机的渗透率每年都在上升。我们使用移动设备支付账单、安排医疗预约或订购食物。在过去的10年里,移动设备在互联网浏览中所占的比例从1.56%(2010年1月)上升到51.5%(2020年9月)。
难怪许多网站所有者决定创建两个版本的网站,一个用于宽屏个人电脑,另一个用于窄屏移动设备。他们这样做是为了确保为他们的用户提供最好的体验。
这个解决方案是有问题的,从维护两个应用程序和搜索引擎优化问题到检测设备是智能手机还是个人电脑都有问题。这就是为什么我们提出了一个更好的解决方案:一个适应显示设备的响应性网页设计。因此,您只需要一个代码就可以操作这两个平台,使网站在任何屏幕上看起来都很好。
在移动应用程序开发过程中也会出现类似的问题。许多应用程序是基于非标准外观(与公司的brandbook和其他客户要求兼容)创建的,同时在iOS和Android等平台上保持相同的设计(平台要求有细微差别)。
在许多情况下,各个平台的开发人员通过使用给定平台的本地语言编写相同的功能(登录、注册、向篮子中添加产品等)来重复他们的工作。这对开发应用程序的成本有很大影响。
多年来,许多公司和开发商都试图解决这个问题。
什么是混合应用程序?
这个问题的一个解决方案是创建一个混合应用程序。这种应用程序的基础是一个可以使用任何前端库(如ReactJS、Angular或JQuery)制作的web应用程序。
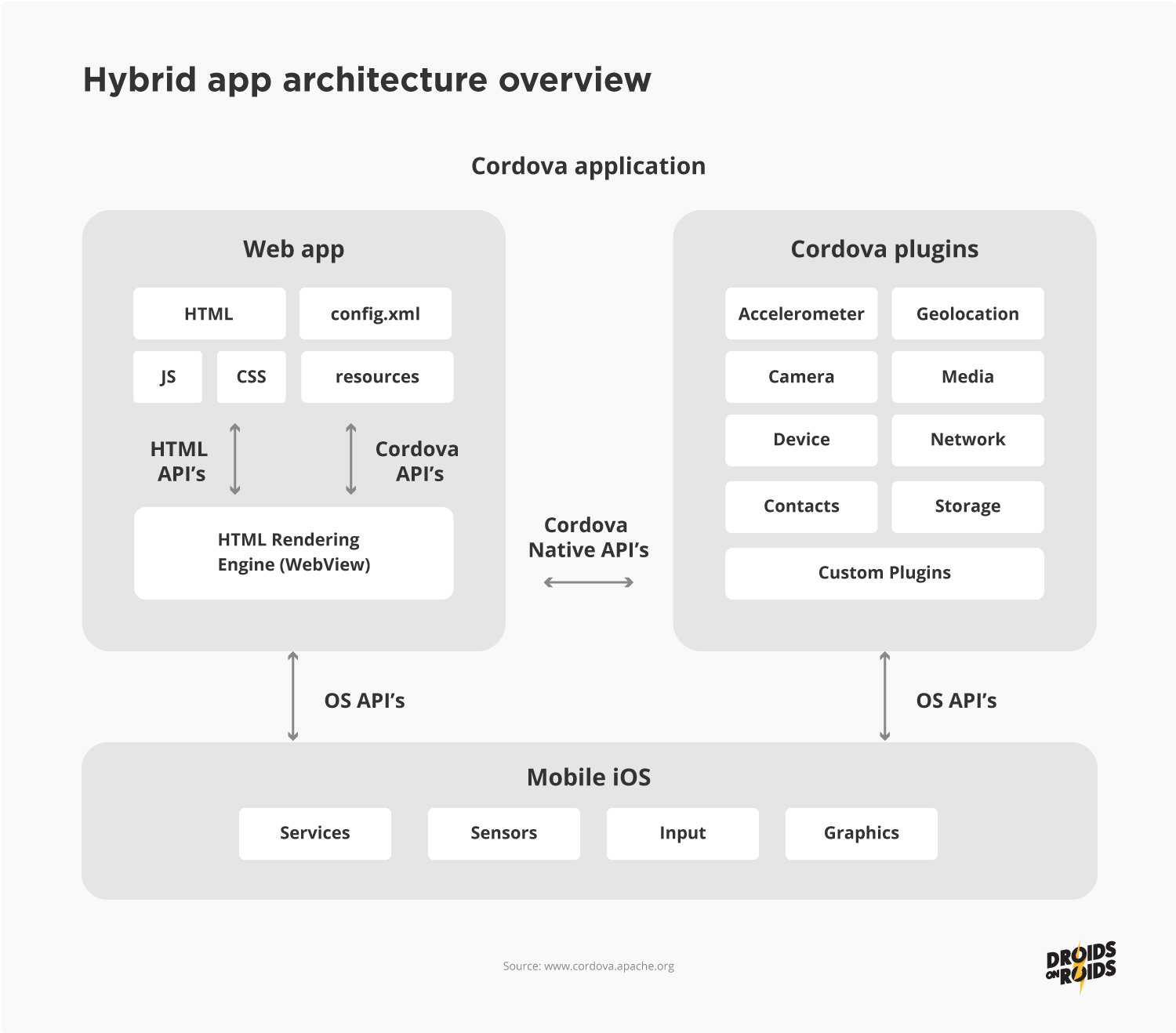
下一步是使用apachecordova框架构建一个移动应用程序,该框架将ready应用程序放在WebView(iOS/Android上用于显示网站的本地组件)中。Cordova还提供了允许混合应用程序使用本地功能(如蓝牙、地理位置和电池)的解决方案。

这种方法允许创建一个应用程序(每个平台上使用一个代码),而无需使用给定平台的本机编程语言并保持平台之间的一致性。更重要的是,我们还可以将这样的应用程序用作web应用程序。
混合解决方案并非没有缺点:
在编写混合应用程序时,我们需要花费更多的时间来创建与本机应用程序兼容的用户体验(这通常很困难,归根结底是模仿本机的印象)。
另一个缺点是应用程序的性能,它依赖于web呈现引擎,这可能成为应用程序的瓶颈。
同样值得注意的是,由于混合应用程序作为web应用程序运行,您可能会看到这类应用程序的典型问题(其背后的原因是每个平台上各个渲染引擎的操作不一致)。
近年来,我们目睹了混合应用的普及率下降,转而支持跨平台应用。基于这个解决方案的库的例子有PhoneGap和Ionic。您可以在这里进一步了解混合应用程序和跨平台应用程序的比较。
什么是跨平台应用程序?
最新的解决方案是跨平台技术,它允许使用给定技术提供的组件以一种语言编写代码,然后为多个平台构建应用程序。就像在混合应用程序中一样,由于这种方法,我们编写了一个代码,然后用它为我们感兴趣的平台构建应用程序。特定的框架在实现细节上有所不同,但它们都使用特定平台的本机代码。
有鉴于此,跨平台应用程序可以获得比混合应用程序更好的性能(在大多数情况下,甚至与本机应用程序类似)。他们提供的用户体验与使用给定平台的本地语言类似或相同。
在您现在正在阅读的这一系列文章中,我们将详细介绍React Native。
什么是React Native?
React Native是一个由Facebook工程师基于ReactJS构建的框架(我在这里更详细地描述ReactJS和React Native之间的连接)。它允许您使用流行的JavaScript(TypeScript)语言编写一次代码,并为Android和iOS创建一个移动应用程序。
Facebook在其许多应用程序中使用React Native,包括Facebook移动应用程序(例如,Marketplace功能是使用React Native创建的)和Instagram。所以,你可以确定这个框架是高质量的,并且实际上保证了Facebook团队未来的支持。
使用React Native的最流行应用程序
除了Instagram和Facebook移动应用程序中的Marketplace功能外,React Native还用于应用程序中。
值得强调的是,并非所有这些应用程序都是100%使用React Native创建的。该框架允许与现成的本地应用程序集成,这是上述许多项目都从中受益的事实。
最近,微软也对这项技术表现出了兴趣,它的开发者已经发布了React原生XP库。基于React Native,该工具允许您为iOS、Android、Web和Windows 10–UWP创建应用程序。
更重要的是,创建单个微软产品的团队正在试验这种技术。例如,新的Skype应用程序在React Native中实现了一段时间(然后这项技术被Electron库取代),而最新版本的Xbox PC应用程序则从Electron重写为React Native。
简而言之,React Native的历史
我们知道React Native是什么,但现在让我们看看它的历史。React Native是2013年夏天Facebook内部hackathon的成果。2015年1月,Facebook发布了React Native的预览版,在5月的一次会议上,Facebook宣布正式启动该框架,并将其作为一个开源项目向社区发布。最初,React Native只支持iOS平台,但在2015年9月,它还获得了对Android的支持。
近年来,Facebook的工程师们一直致力于提高框架的性能、新的体系结构和缩小应用程序的规模。
React(ReactJS)和React Native有什么区别?
2013年由Facebook发布的React(也称为ReactJS;为了清晰起见,我将继续以这个名称引用它)是一个为web应用程序设计的库。它是用于创建Facebook web应用程序的主要框架。ReactJS的主要作用是根据当前配置(提供的数据)显示页面的各个组件/小部件。
由于ReactJS的简单性和声明性(意味着开发人员声明了他们想要实现的目标,并且一个给定的组件负责实现这个效果),ReactJS已经获得了认可和流行——它是3个最流行的用于快速有效地编写web应用程序的库之一,仅次于Angular和Vue。
为了更好地说明ReactJS声明性特性的好处,让我们分析以下创建(WelcomeDialog)组件的代码:
1 <WelcomeDialog show={true} title=”Hello Reader” />ReactJS提出的应用程序(架构/假设等)的思维方式是如此普遍,以至于它的弟弟ReactNative也使用了这种思维方式。即使是非技术人员也很容易理解,这样一段代码应该显示一个对话框(show属性为true),其标题将是文本Hello Reader(title属性设置为Hello Reader)。
React Native使用ReactJS的机制,符合“一次学习,到处写”的原则,同级之间的主要区别是正在构建的应用程序的类型。正如我前面提到的,ReactJS专注于web应用程序,因此我们在那里使用HTML、CSS,当然还有JavaScript。不过,由于React Native,我们可以同时为多个平台构建应用程序。
是什么让React Native独一无二?
以下是React Native的最大优点(依我看):
该框架基于当前最流行的语言之一-JavaScript(源代码)。因此,React Native开发人员可以访问在React Native应用程序中工作的许多外部库(day.js,lodash)。此外,这是书面ReactJS又考虑工作,许多图书馆本地做出反应(例如,Formik,终极版,victory.js我AWS AMPLIFY)。
可以将React Native与现有的移动应用程序集成在一起,因此,我们可以继续使用React Native开发现有的应用程序。而且,即使在设计移动应用程序的阶段,我们也可以区分值得在React Native中编写的视图/功能(例如,用户配置文件,登录名)和对速度至关重要的视图/功能,因此应使用native来实现。
“学习一次,随处编写”使任何了解ReactJS的人都可以轻松地快速进入React Native项目。通过Web版本获得的知识和经验可以以几乎1:1的比例翻译成React Native。
React Native还允许您为给定平台编写代码片段(例如,如果我们希望有一个符合给定平台标准的菜单,我们可以为每个平台分别编写这个元素)。
创建自己的本机代码的能力,可以与我们的JavaScript代码通信。这有助于与不受支持的平台的API进行通信,或者当我们希望与现成的解决方案集成时进行通信。
该框架的另一个优点是其体系结构侧重于添加新的平台。由于这一点以及社区的支持,React Native还支持Windows、macOS等平台,并提供了编写web应用程序的可能性。
Expo框架也值得一提。它为创建一个典型的移动应用程序提供了许多有用的组件,例如,访问文本消息、联系人、相机或通过社交媒体登录,从而显著改进了React Native的工作。
React如何工作?
React Native的主要任务是提供组件,然后将这些组件转换(映射)为给定平台上的本地等效组件。这就是它如何维护给定平台的用户体验。
因此,框架有它自己的特殊组件(例如,按钮、模式、文本输入),我们从中构建UI。有鉴于此,React Native知道如何为特定平台构建应用程序。例如,在创建Android应用程序时,React Native将其按钮组件转换为Android中可用的本机按钮。这种体系结构还允许开发人员轻松地添加其他平台。
<Button
onPress={() => console.log('Hello Reader')}
title="Button with native styling"
/>
开发商经验
由于引入了应用程序代码的抽象,它通常与在什么平台上执行无关(从程序员的角度)。但是,React Native提供了一些工具,允许您判断它运行在哪个平台上,以便您可以创建与本机更为相似的样式/行为。
在极端情况下,当给定组件看起来完全不同时,开发人员可以轻松地为特定平台创建组件(只需在扩展名之前的文件名中添加后缀.ios/.android)。
大小
由于Android系统在默认情况下不提供运行JavaScript代码(JavaScript虚拟机)所需的机制,因此React Native必须在为此平台构建应用程序时添加该机制。这使得应用程序的大小比为iOS构建的应用程序大。
我的React原生应用在手机上能用吗?
如前所述,React Native用于Facebook产品。基于这个原因,我们可以确定交付的代码是经过改进的,并且已经过许多用户的测试。在他们的一篇文章中,Facebook保证其应用程序将使用我们可以从公共存储库下载的相同版本的React Native,这让我们对这个框架的质量更有信心。
值得注意的是,React Native目前对iOS的支持优于Android。这意味着开发者应该在这个平台上花费更多的时间,因为一些bug可能只会出现在Google的系统上。这个问题已经得到了解决,并且正在努力改进对Android的支持。
我的React本机应用程序能在网络上运行吗?
是的,有可能!实现这一点的一个方法是使用React Native Web(它用于Twitter的移动版本,只是给你一个例子)。React Native Web是一个库,它增加了对新平台Web的支持。
由于这一点,我们可以得到代码,您可以使用它来构建一个web应用程序。
将web应用程序的开发与React Native web和ReactJS进行比较时,缺点是可供RN使用的外部库较少,开发人员需要使用内部React Native组件,而不是常规的HTML和CSS代码。
同样值得注意的是,由于响应了基于JavaScript语言的本机基础,我们可以将负责业务逻辑和其他方面的代码的公共部分转移到单独的项目(库)中,然后在Web和移动应用程序中使用该项目。
作为一个示例,让我们考虑一个视图/页面,其中包含一个购物车摘要以及特定条件下的促销计算。负责计算总成本和折扣的代码可以转移到新库中(购物车.js),而各个平台只负责显示购物车视图。
React Native是否意味着我们不需要本机开发人员?
在移动应用程序的典型用例中,开发过程中不需要本地开发人员。React本地开发人员在日常工作中使用JavaScript代码。
但是,值得注意的是,创建应用程序的各个阶段,如configuration for release、configuration CI/CD和release process,与本机应用程序的情况类似。在构建了一个跨平台的应用程序之后,我们得到了与本机开发中相同的文件。这就是React本地开发人员需要使用支持移动应用程序的工具和服务的原因。其中一些工具可能是一个全新的东西,特别是对于那些以前只使用web应用程序的人来说。
但是,由于React Native的高度普及,越来越多的工具支持此框架(如Bitrise或App Center),因此这些步骤也不需要有本地开发人员在场,尽管这肯定可以加快速度。
在与本机模块集成(我们在本机端创建代码,可以与JavaScript代码通信)或仅在移动应用程序的特定区域使用React native时,本机应用程序开发的经验也会很有用。
为什么要考虑将React Native应用于您的移动应用程序?
正如我在引言中提到的,考虑使用React原生技术的主要论点是降低开发成本和加快应用程序开发的可能性。如果您想到的是为两个平台(iOS、Android)创建相同的移动应用程序,那么RN工作得很好,在这两个平台上,运行速度并不重要。
因为React Native支持快速的应用程序开发,所以它也是一个很好的原型开发工具,可以快速地将想法交付给市场进行业务验证。
这个框架的另一个优点是,它允许我们立即向支持的平台提供新的功能。
请注意,React Native使用流行的JavaScript语言和ReactJS框架,这意味着市场上有经验的软件开发人员的数量很大。
我希望现在您知道React Native是什么,它是如何工作的,以及为什么您应该考虑在移动应用程序开发过程中使用它。我们将在我们的系列中发表更多关于React Native的文章,专门针对应用程序所有者。敬请期待!
作者介绍
