React.js颜色选择器应用程序
发布于:2020-12-19 19:04:10
这是快速反应的练习,用于确定某些关键前端概念的用法。本教程将涵盖以下反应挂钩:
useState
useRef
useEffect
一个有趣的创意项目,它应该可以帮助您掌握状态和JSX语法的实用性。
第1步-模板
进入您的项目文件夹并运行以下终端命令
npm i -g create-react-appnpx create-react-app color-selectornpm i bootstrap
在您的项目文件夹中,您应该看到带有/ src和/ public文件夹的react-app模板。
第2步-JSX
我们必须创建类似HTML的语法,以帮助我们的用户与HTML中的CSS color属性进行交互。我们将使用rgb()颜色值和范围滑块输入。
<main class='main'>
<div class="card" style="width: 22rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Welcome to the React Color Picker! Find the code for any color, or play with the scrubbers below to find your favourite color!</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><input type="range" min="0" max="255" value="50" class="red" id="red"></li>
<li class="list-group-item"><input type="range" min="0" max="255" value="50" class="slider" id="green"></li>
<li class="list-group-item"><input type="range" min="0" max="255" value="50" class="slider" id="blue"></li>
</ul>
<div class="card-body row text-center">
<p class="card-text col" id="rgb">Sample Text</p>
<p class="card-text col">#<span id="hexcode">SAMPLETXT</span></p>
</div>
</div></main>
还有我们的CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;}.main {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;}
第3步-反应功能
我们想在react VDOM中更改颜色,这意味着我们将需要useState捕获状态变化的react方法。
在您的App.js文件中导入并编写以下内容
import React, {useState, useRef, useEffect} from 'react';import './App.css';import 'bootstrap/dist/css/bootstrap.min.css';function App() {
const [red, setRed] = useState(0);
const [green, setGreen] = useState(0);
const [blue, setBlue] = useState(0);}export default App
使用我们的颜色设置的初始值,我们必须以某种持久且不会影响状态的方式捕获红色,绿色和蓝色的结果。实现useRef()函数可以帮助您完成此任务。
const color = useRef(`rgb(${red},${green},${blue})`);
很好,但是如果我们可以将其附加到正确的DOM上,那真的看起来很棒。useRef会设置我们的颜色值,但是每次重新渲染时都必须要有一些方法来进行更改。useEffect()将有助于将副作用添加到DOM
useEffect(()=>{
color.current = `rgb(${red},${green},${blue})`;
})
并确保使用useRef Hook的.current值修改JSX。
<main className='main' style={{backgroundColor: color.current}}>
将所有内容放在一起,我们应该在App.js文件中获得以下内容。另外,我添加了一个将RGB转换为Hexcode的功能,但这是额外的功劳。
import React, {useState, useRef, useEffect} from 'react';import './App.css';import 'bootstrap/dist/css/bootstrap.min.css';function App() {
const [red, setRed] = useState(0);
const [green, setGreen] = useState(0);
const [blue, setBlue] = useState(0);
const color = useRef(`rgb(${red},${green},${blue})`);
const hexList = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F'];
function findHexCode(num){
let firstVal,secondVal;
firstVal = Math.floor(num/16);
let diff = (num/16 - firstVal);
secondVal = Math.floor(diff.toFixed(2)*16);
let colrCode = `${hexList[firstVal]}${hexList[secondVal]}`;
return colrCode;
}
useEffect(()=>{
color.current = `rgb(${red},${green},${blue})`;
})
return (
<>
<main className='main' style={{backgroundColor: color.current}}>
<div className="card" style={{width: '22rem'}}>
<div className="card-body">
<h3 className="card-title">React Color App</h3> <p className="card-text">Welcome to the React Color Picker! Find the code for any color, or play with the scrubbers below to find your favourite color!</p> </div> <ul className="list-group list-group-flush">
<li className="list-group-item"><input type="range" onChange={(e)=>{setRed(e.target.value)}} min="0" max="255" value={red}/><label className="text-danger px-3"><b>Red</b></label></li>
<li className="list-group-item"><input type="range" onChange={(e)=>{setGreen(e.target.value)}} min="0" max="255" value={green}/><label className="text-success px-3"><b>Green</b></label></li>
<li className="list-group-item"><input type="range" onChange={(e)=>{setBlue(e.target.value)}} min="0" max="255" value={blue}/><label className="text-primary px-3"><b>Blue</b></label></li>
</ul> <div className="card-body row text-center">
<p className="card-text col h5" id="rgb">{`rgb(${red},${green},${blue})`}</p> <p className="card-text col h5">#<span id="hexcode">{findHexCode(red)+findHexCode(green)+findHexCode(blue)}</span></p>
</div> </div> </main> </> );}export default App;
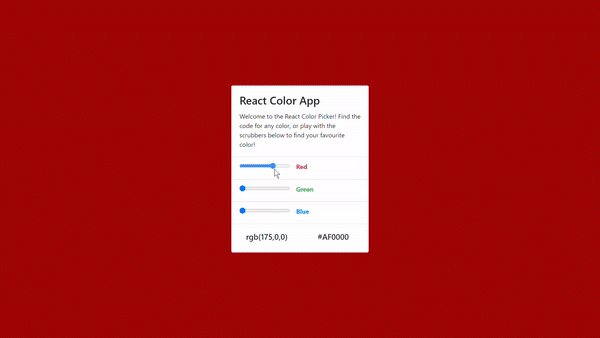
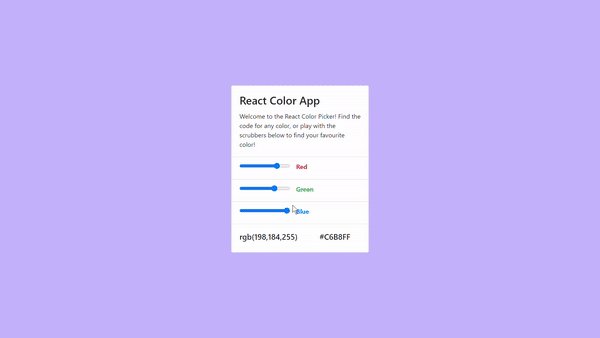
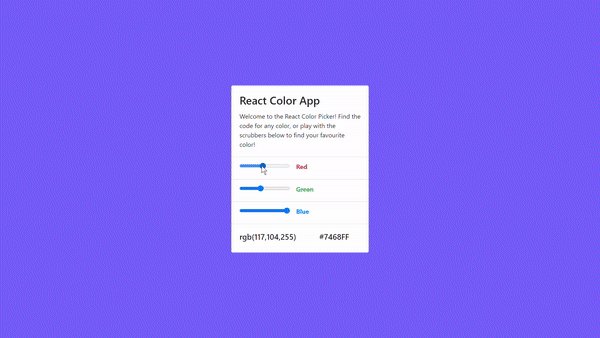
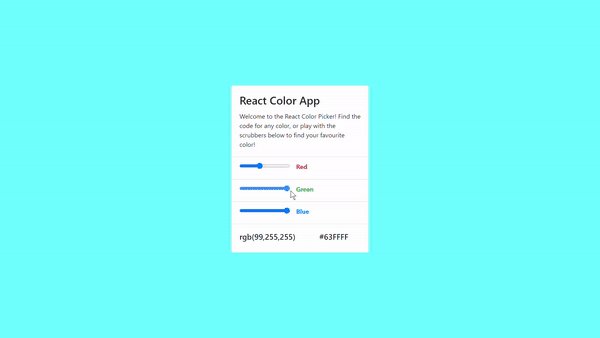
而我们的最终产品,当我们运行npm install和npm start看起来应该像:

这是一个很棒的入门项目,它克服了使用React Hooks的障碍。我知道从普通的JavaScript跳入框架有多么困难。证明您知道该知识是停止自我批评,获得编码并取得更高成就的最佳方法!谢谢阅读!
作者介绍
